Howdy, Stranger!
It looks like you're new here. If you want to get involved, click one of these buttons!
Categories
In this Discussion
Programming 3D virtual reality environments at k12 levels through using Web3D based languages
Jorge Franco
Language - Extensible 3D (X3D) - (Technical support https://www.web3d.org/)
X3D - Features - https://www.web3d.org/sites/default/files/page/X3D Version 4 Overview/FutureOfX3D.pdf
X3D version 4 - Draft - https://www.web3d.org/specifications/X3Dv4Draft/ISO-IEC19775-1v4-WD1/
Software and hardware requirements - For programming on-line we can use the HTML Editor of a blog related to the Google (Blogger.com) platform and the (X3Dom framework features (https://www.x3dom.org/). Any browser and computer devices able to run webgl graphical libraries related to the X3Dom framework.
Alternatively, for the places without online resources and connectivity, use standalone open source browsers such as (Freewrl working on personal computers and mobile android systems (http://freewrl.sourceforge.net/)) and or the instant reality framework (https://www.instantreality.org/) for personal computers. There is also Titania X3D editor for Linux users (http://create3000.de/titania/whats-new/ - http://create3000.de/users-guide/)
The K-12 educational context of using X3D language for inspiring students and educators' coding literacy is that such language and tools have gained sustainable accessibility. This accessibility has addressed problems of how to use advanced digital computing resources for deepening technical and scientific knowledge in an integrated way. An example of this possibility is analyzed through the following code created in 2019 for supporting an before/after-school project and experimental computing education processes 8th grade individuals' learning and applying scientific concepts. (For testing it, the code bellow can be visualized in a blog HTML editor or at codepen org text editor (https://codepen.io/education/).
Code:
Our First 3D Virtual Reality Museum
3D Virtual Reality in November at Ernani Primary School!
Our first complex 3D digital content production work.
Nosso primeiro trabalho de conteúdo digital complexo.
<x3d width='1400px' height='900px'>
<scene>
<transform translation='0 0 0'>
<shape>
<appearance>
<material diffuseColor='1 0 0'></material>
</appearance>
<box size= '60.0, 0.1, 90.0' solid='false'></box>
</shape>
</transform>
<transform translation='-25 5 0'>
<shape>
<appearance>
<material diffuseColor='0 0 1' transparency='0.5' ></material>
</appearance>
<box size= '0.5, 10.0, 90.0' solid='false'></box>
</shape>
</transform>
<transform translation='-24.8 5 -30'>
<shape>
<appearance>
<ImageTexture url="https://scontent.fcgh11-1.fna.fbcdn.net/v/t1.0-9/73495085_10157162660278393_5012001546217455616_n.jpg?_nc_cat=109&_nc_oc=AQnzj8J-BiwWBDQp9hyX7Z855Y2aLB4jXl4ZylXsQhWV0n3BfuMtCAYQp_qdXO3l6ns&_nc_ht=scontent.fcgh11-1.fna&oh=387c183fc4e0b252e1e8151a066ff9c4&oe=5E5966E8"><ImageTexture/>
<material diffuseColor='0 1 0' transparency='0.2' ></material>
</appearance>
<box size= '0.2, 7.0, 14.0' solid='false'></box>
</shape>
</transform>
<transform translation='-24.8 5 30'>
<shape>
<appearance>
<ImageTexture url="https://scontent.fcgh11-1.fna.fbcdn.net/v/t1.0-9/74290224_10157188420193393_5945857161560064000_n.jpg?_nc_cat=106&_nc_oc=AQl_jFIYgphh3gK4soJOln3Jvz-k3Uddk7ZlgETCB-1MKOMbifW7Ba3yJGhvCprQJSY&_nc_ht=scontent.fcgh11-1.fna&oh=dd8fb33e87a60dc03940ce35254da2e2&oe=5E4CF0E6"><ImageTexture/>
<material diffuseColor='0 1 0' transparency='0.2' ></material>
</appearance>
<box size= '0.2, 9.0, 12.0' solid='false'></box>
</shape>
</transform>
</scene>
</x3d>
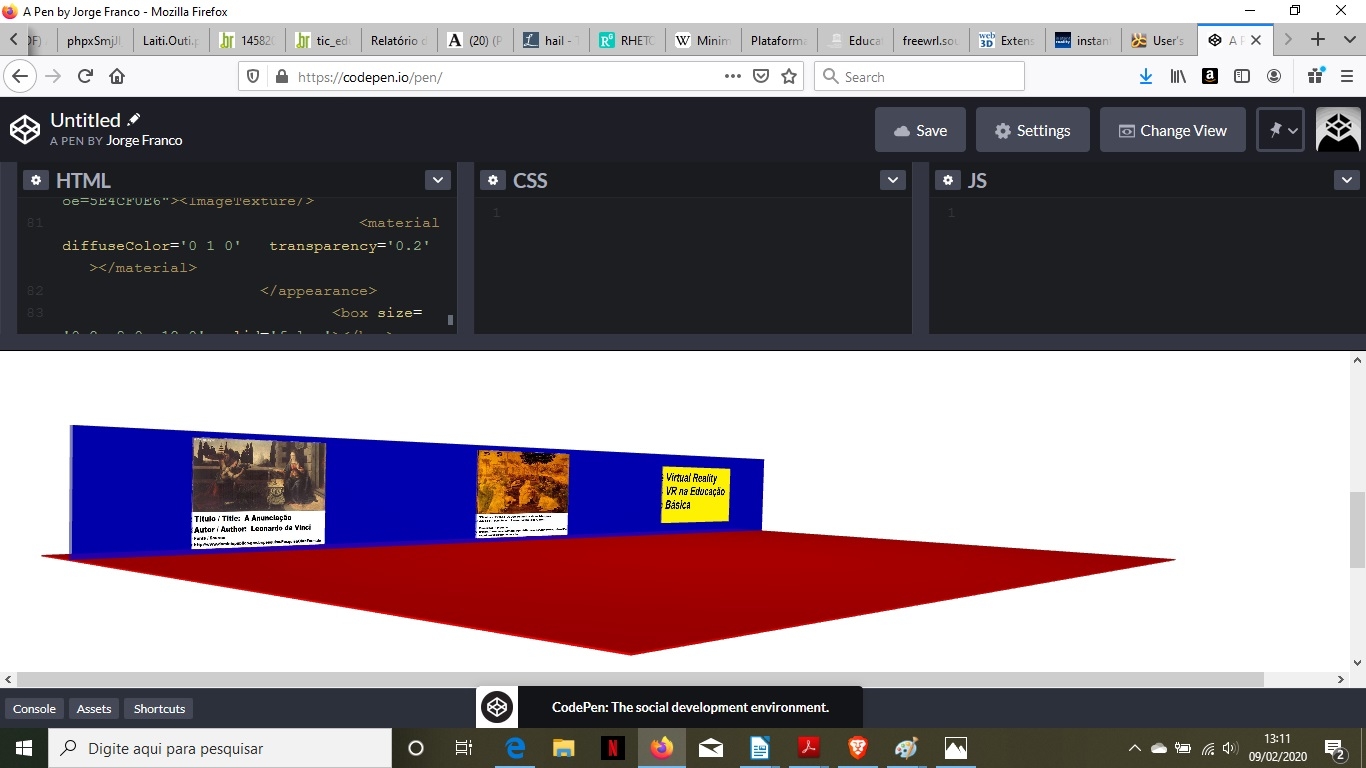
Visualization Image in Codepen editor:

The accessibility and modularity of the X3D language through the X3Dom framework has allowed to use it for supporting before/after-school computing education projects. However, attempting to integrate the projects dynamics with learning and teaching scientific concepts from the k-12 curriculum as explained in the quote bellow.
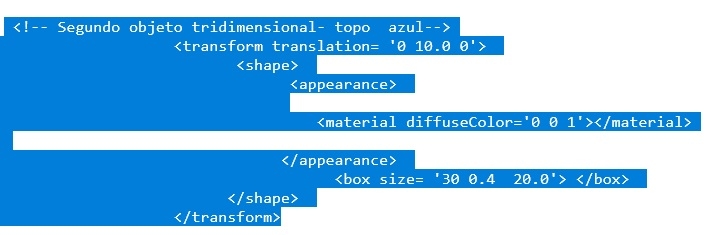
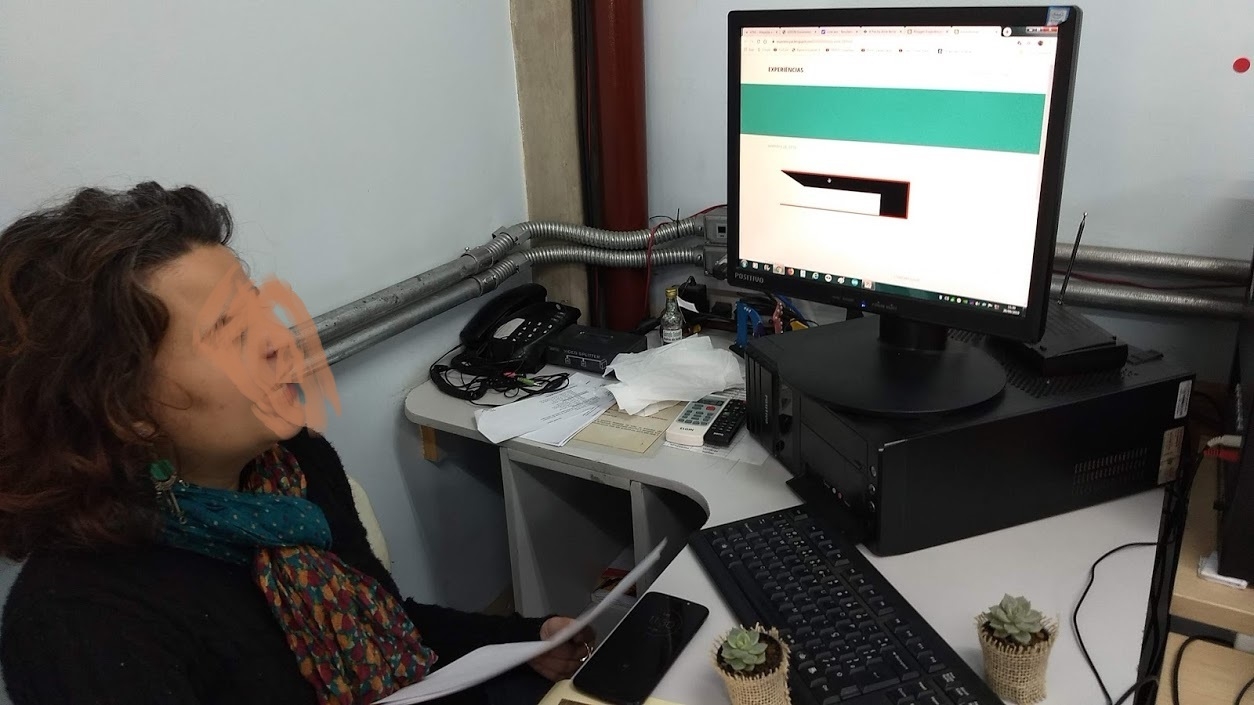
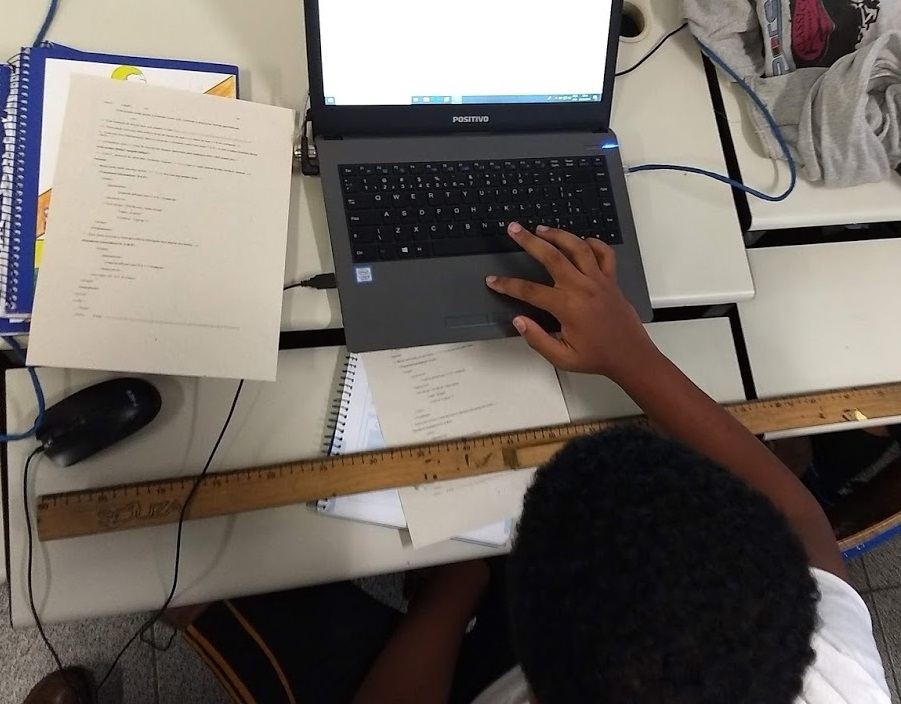
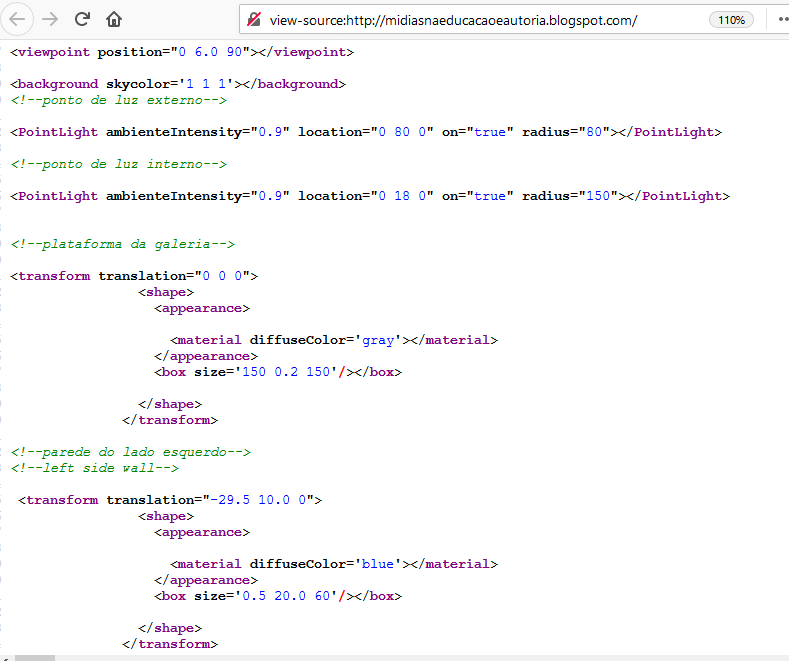
"This code literacy case highlights a connection between real and virtual worlds, extending the source code analyses of figure 1 (b), in section 2.1, with HCI at ESB’s school lab and beyond. For example, there is a meaning of using a (real) ruler and comparing its functionalities with the ones of the (virtual and non-visible / immaterial software behind the scene of the digital box described) in the command line ( ) in the figure 1 (b) (text in blue picture below). This objects comparison helped author 1 and a student from 8th grade communicative processes. By comparing the Cartesian coordinate system X, Y and Z with the ruler measuring functionalities they got insights related to decimal numbers (0.4) and size proportions, encompassing ((length (X), height (Y) and depth (z)) through real time sensorial and multidimensional stimuli based on applying VR and its features like physical and mental immersion, sensory feedback and interactivity. The described objects’ connection inspired visual and tactile interactions via reading a programming code template on a sheet of paper and digitizing (reading through writing) code source via a keyboard, in the figure 2 (b), and visualizing the symbolic representation of the code programmed in the form of a 3D rectangular geometric object placed in the 3D interactive interface produced utilizing principles of digital storytelling in a blog created by the student [49]. It includes, navigating the blog 3D scenery with a mouse for interacting with this particular piece of 3DVR rectangle object created using the blog HTML text editor for coding X3D language algorithms linked with computer graphics libraries related to the X3Dom framework. These design, creative, participatory, communicative and 3D navigation starting point processes stimulated the production of new 3D objects. Such production processes implicated in stimulating ones’ spatial reasoning materialized through transforming and translating the initial 3D rectangle shape and position throughout reusing the initial source code. For that, the student reused two command lines successively (first for reshaping the rectangle and second for moving it to diverse positions) until the adapted rectangle pieces together form a box with four lateral walls as showed in the figure 2 (d) on the computer screen (educator programming using Code pen editor - picture bellow)." (Franco; Oliveira, 2019)
text in blue picture below

educator programming using Code pen editor - picture bellow

This type of computing education at k-12 levels has addressed how to inspire inclusive and equality education in terms of gender and ethnicity knowledge enhancements and participation in computing. It includes inspiring ones' tacit knowledge application in lifelong learning attitudes (FRANCO et al., 2007(https://www.researchgate.net/publication/260386601_DEVELOPING_INTERACTIVE_EDUCATIONAL_ENVIRONMENTS_TO_STIMULATE_LIFELONG_LEARNING) ;FRANCO; LOPES, 2012 -https://www.intechopen.com/books/computer-graphics/developing-an-interactive-knowledge-based-learning-framework- ) beyond a reductionist technical perspective of reading and writing computer code (BROCK, 2019, https://www.researchgate.net/project/Rhetorical-Code-Studies).
Individuals improving reading and writing skills through acquiring and developing coding and visual literacy abilities.

Enhancing Educators' digital skills in service preparation

Gender and ethnicity inclusion and equality in computing education using a connection between real and virtual resources through acquiring and applying digital and scientific knowledge at the natural environment of school computers lab since k-12 levels.
Example 1 - 8th grade students and educator during computational practices at school computer lab

Example 2 - reading, writing, communicating through acquiring coding literacy using a connection between real and virtual materials

Blogs construction are some results of a 8 week interactive and collaborative knowledge based computing education processes with 8th grade students at the end of 2019.
https://vitorick.blogspot.com/2019/11/3d.html
https://lauraevellynmariafernanda.blogspot.com/
Educators blogs
https://experiencyas.blogspot.com/2019/09/blog-post_28.html
http://englishartworkaternaniprimaryschool.blogspot.com/
Comments
@Jorge.franco, this sounds like a fascinating project and certainly one that can encourage literacy and engagement with an through computing. This project seems to be a well-thought out curricular intervention.
You mention:
Could you offer a bit more context about how notion of "digital storytelling" applies here? Is there some narrative dimension to the work of the students?
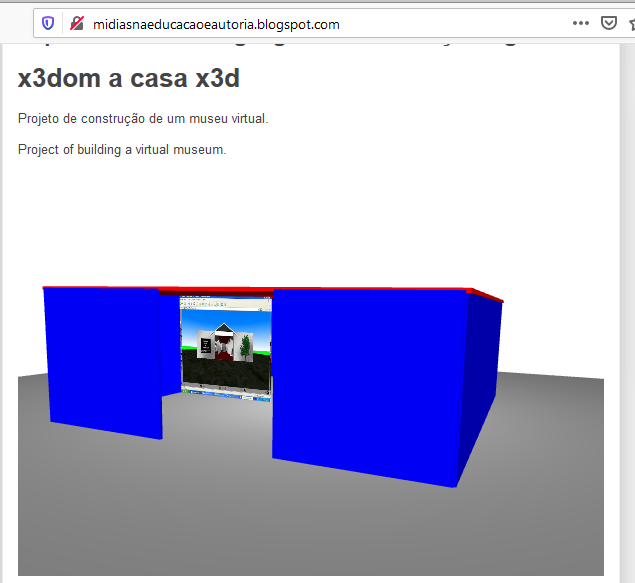
Dear Marino, thank you for the reflections and question. I mentioned digital storytelling principles thinking about the technical processes of creating 3D computer-generated spaces and placing digital artifacts in them. These processes have brought about a conscience of knowing artifacts location and communicative function inside a given 3D digital environment. For example, the three rectangular boxes representing pictures on a wall with different textures, in the figure 'Visualization Image in Codepen editor', can tell a story while a visitor is navigating the virtual museum and observing the pictures textures.
In the literature, Ronchi (2009, p. 66) has argued that the "technological evolution of movies has utilized new attributes (colors, soundtrack, cinemascope, 3-d...) and techniques (animations, special effects, 3-D CG) in a continuous quest for new ways to express creativity and emotions. In some aspects, the story of cinema is closed linked to those of multimedia and virtual reality". The writer Carolyn Handler Miller in her book Digital Storytelling (2004) has dedicated a chapter to describing the connections between digital storytelling and 3D virtual reality (VR) environments. On page (355) she has presented a narrative-based project at Iowa State, the Virtual Temple. This project was initiated by professor Whitney Sanford. According to Sanford, the ideia is verify the "possibilities of utilizing VR to tell the story of Hindu religion," considering that a "3D immerisve scenario would be far more effective than classroom lectures on the topic". Yet, "digital storytelling is an exciting new field in which we can utilize the skills of the humanities and information technology."
Then, based on the mentioned Primary School 3D-VR project development and literature examples I believe that the cited student's interactive interface produced has utilized principles of digital storytelling.
Through interactive, collaborative and creative knowledge based processes of producing his blog experimental 3D virtual reality interfaces, in 2019, an 8th grade student during our before-school project, had to organize a storyboard (in this case, at least mental one, because the interface is composed by a small quantity of 3D objects. The 3D objects are geometric shapes which are transformed and combined. The shapes have color, size and and were placed near to each other based on mathematical operations expressed through the programming code represented in the computer-generated image. (https://multi299.blogspot.com/).
Computer generated image
Ronchi, Alfredo M. eCulture: cultural content in the Digital Age, Germany, Springer, 2009.
Miller, Carolyn Handler, Digital storytelling: a creators guide to interactive entertainment, United States of America, Focal Press, 2004.
Dear Marino, thank you for the reflections and question. I mentioned digital storytelling principles thinking about the technical processes of creating 3D computer-generated spaces and placing digital artifacts in them. These processes have brought about a conscience of knowing artifacts location and communicative function inside a given 3D digital environment. For example, the three rectangular boxes representing pictures on a wall with different textures, in the figure 'Visualization Image in Codepen editor', can tell a story while a visitor is navigating the virtual museum and observing the pictures textures.
In the literature, Ronchi (2009, p. 66) has argued that the "technological evolution of movies has utilized new attributes (colors, soundtrack, cinemascope, 3-d...) and techniques (animations, special effects, 3-D CG) in a continuous quest for new ways to express creativity and emotions. In some aspects, the story of cinema is closed linked to those of multimedia and virtual reality". The writer Carolyn Handler Miller in her book Digital Storytelling (2004) has dedicated a chapter to describing the connections between digital storytelling and 3D virtual reality (VR) environments. On page (355) she has presented a narrative-based project at Iowa State, the Virtual Temple. This project was initiated by professor Whitney Sanford. According to Sanford, the ideia is verify the "possibilities of utilizing VR to tell the story of Hindu religion," considering that a "3D immerisve scenario would be far more effective than classroom lectures on the topic". Yet, "digital storytelling is an exciting new field in which we can utilize the skills of the humanities and information technology."
Then, based on the mentioned Primary School 3D-VR project development and literature examples I believe that the cited student's interactive interface produced has utilized principles of digital storytelling.
Through interactive, collaborative and creative knowledge based processes of producing his blog experimental 3D virtual reality interfaces, in 2019, an 8th grade student during our before-school project, had to organize a storyboard (in this case, at least mental one, because the interface is composed by a small quantity of 3D objects. The 3D objects are geometric shapes which are transformed and combined. The shapes have color, size and and were placed near to each other based on mathematical operations expressed through the programming code represented in the computer-generated image. (https://multi299.blogspot.com/).
Computer generated image
Ronchi, Alfredo M. eCulture: cultural content in the Digital Age, Germany, Springer, 2009.
Miller, Carolyn Handler, Digital storytelling: a creators guide to interactive entertainment, United States of America, Focal Press, 2004.
Great, @jorge.franco,
So what kind of discussion on the code would you like to have? What questions do you have about it?
I do find the syntax to be very straight forward. But English is my native language.
Let me suggest a few lines of inquiry that might be useful. First of all, we're in this English-like language. According to your bio, you have previously brought coding into your English-language instruction. Given our them for Week 2, to what extent do the English-like tokens in this JavaScript environment facilitate or hinder developing other literacies.
Examples: Shape, appearance, transform
Do the literacies or symbolic realms of mathematics, JavaScript, and English complement each other or create obstacles to the mastery of each?
Are their portuguese alternatives? A localization, for example?
Oi @jorge.franco, what a great project.
It's great that students are exposed to Ronchi's ideas about the cross-pollination of immersive experiences from cinema to multimedia to VR.
Are participants encouraged to bring in raster images (known symbolic currency) into their 3D constructions, or are participants instructed to construct every element from scratch?
English tokens related to reading and writing X3D code, such as (; ; and ,) have helped to talk and reflect with students about the relevance of learning English language thinking about its functionalities as a lingua franca for communicating, producing digital content via programming languages and so on. In particular the token has been used for discussing why they have learned about geometry concepts and its applications. So, we have used vocabulary related to primitive shapes like box, triangle, cone, cylinder and sphere through computer graphics programming practices using Web3D based accessible advanced information production and visualization techniques and tools.
And the token () have brought about meaning to the use of positive and negative numbers for placing, combining and transforming shapes in a virtual world. The tokens () positive numbers and () negative numbers have allowed talking about the localization and combination of the digital geometries.
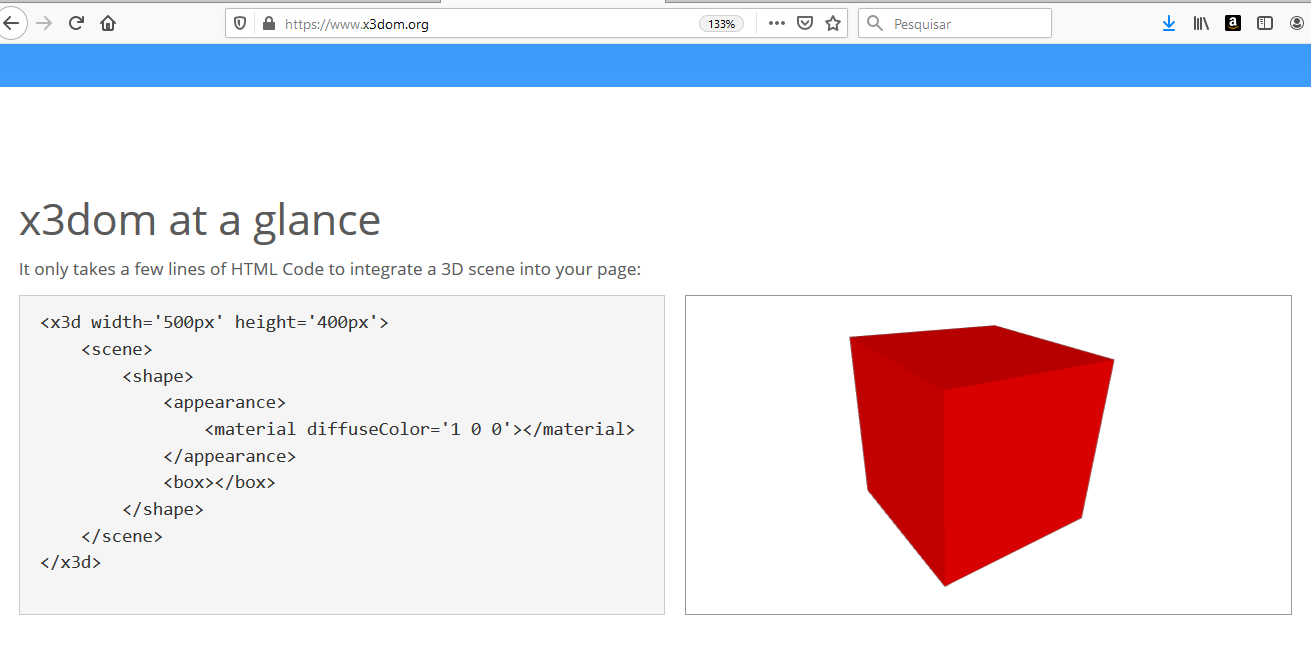
Example 1 - A Box geometry minimum code and its shape symbolic representation.

Source: https://doc.x3dom.org/tutorials/basics/hello/index.html
There are open ended possibilities of learning to learn and think in multidimensional ways through acquiring and applying in an integrated mood scientific and digital transdisciplinary knowledge. We can and have read and interpreted this token code (), thinking about digital art principles related to lighting a 3D virtual reality (VR) environment. This X3D language token code have interrelated math, geometry and arts fundamentals. For instance the word radius can be connected with a sphere and or a circle geometries which helps to delineate the 3D VR illumination.
Example 2 - Reuse of the minimum code related to the red box using the token ( for programming a virtual museum.

Example 3 - Visual result of the 3D programming code interpreted.

Some students have reported that their new cognitive and technical skills related to code and visual literacy have been shared with parents at home, bringing about opportunities for improving their communication and add value to innovative learning activities carried out at a primary school environment.
Participants in the educational processes of coding literacy have been encouraged to do both, creating their own content as well as reusing content from other digital creators. However, for utilizing somebody else content, we have discussed about the ethical processes related to it like licenses and intellectual property. For instance, for creating a blog 3D content referent to health and life quality project, students re(use) pictures from Adobe through adding links in the code. In this particular case, Adobe have allowed individuals utilizing images from their data base for free when applied for educational proposes.
Example 4 - 3D content from a student's blog using on-line pictures.
Example 5 - Programming code with a picture link.

Source:https://vitorick.blogspot.com/2019/11/3d.html